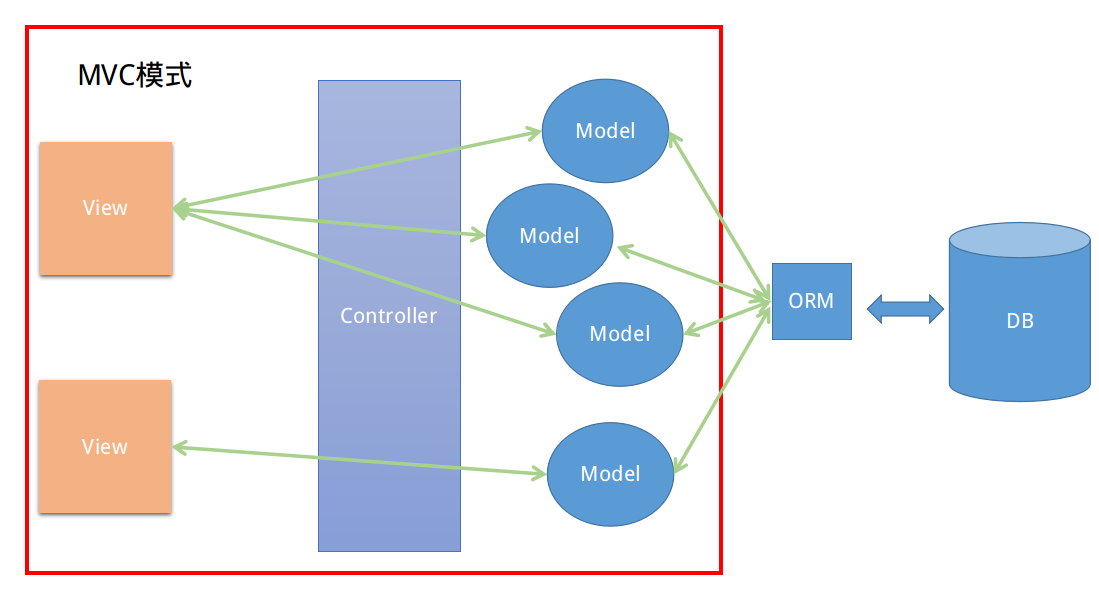
放大镜模式隐喻搜索内容模块模式点击模块’s主页
尽管应用中运用了一些隐喻,但是只有一个隐喻具有启示性。这个图标运用了视觉隐喻来传达它的功能启示性。尽管你并没有意识到,你可能已经在设计中运用了很多类型的启示性。理解了启示性,我们就能评价下面这个交互界面。你可以运用这种启
放大镜
模式隐喻
搜索
内容模块
模型
点击模块
的主页,一个自由市场,充满了模式启示,你能全部列出吗?
要了解设计师对图案灵感的依赖,问问自己,如果你从未与网站或智能手机互动,但你知道如何执行点击和打字等基本操作,你会明白界面会激励你做一些操作吗?
模式提供了许多美妙的捷径来轻松传达操作见解。 要记住的前提是,用户已经花费了大量时间与网站、应用程序和其他界面交互。 当您为精通技术的受众设计产品时,图案灵感可以构成您的设计的大部分内容。 当用户没有丰富的界面交互经验时(例如儿童、老人和互联网访问受限的人),您不能过多依赖模式揭示。
隐含的启示
隐性启示是一种微妙的形式,仅在某些条件下才会显现出来。 例如,只有当鼠标悬停在链接上时,才会显示提示您单击的链接文本(并且颜色会发生变化)。 在 iOS 设备上,只有当您在主屏幕上点击或拖动时,应用程序图标才能滑动。 在 上,固定按钮(提供“喜欢”功能)仅在鼠标悬停在其上时才会出现。 默认情况下,在用户执行激活提示的操作之前,不会显示元素可供性。
图像启示录默认隐藏,并在鼠标悬停时显示。
将鼠标悬停在某个项目上后,该项目中将出现三个新的操作按钮。
隐式可供性通常用于以下情况:在复杂的交互界面中网页设计,立即呈现每个交互可供性会使界面显得混乱,或者交互动作的层次结构显得混乱。 隐式揭示可以巧妙地淡化()不太重要的操作功能。 当某个功能不是核心或必要时(例如报告不适当的图像),最好使用隐藏启发式方法。
隐式可供性的风险在于用户可能无法直观地发现可供性。
最后,不要对重要的操作使用隐式启发法。 相反,您可以通过将不太重要的操作混合到后台来减少重要核心操作周围的混乱。
当您考虑是否使用隐式启示时,问问自己,如果用户不知道如何做,他们是否仍然能够享受使用该产品的乐趣? 如果答案是“是”,那么隐式启示就适合此操作。

Clear 是一款待办事项列表应用程序,其设计在很大程度上依赖于隐式启示。 然而它的设计却受到了很多称赞。
漂亮吗? 是的。 然而,它的设计主要依赖于隐含的启示。 当您从列表中下拉项目时,屏幕顶部会向下折叠,提示您拉动以创建新项目。 理解这些说明需要经验。 向左滑动可删除项目,向右滑动可将其标记为已完成,将两个项目挤压分开将在中间创建一个新项目,向内挤压将关闭列表。
这些隐含的爆料并不意味着Clear的用户体验很差。 首次打开应用程序后,您将看到有关应用程序某些功能的滚动教程。 如果您忘记了教程中描述的功能,这些待办事项看起来像物理上可修改的面板,并且您将了解待办事项列表应用程序允许添加、删除项目或将其标记为完成。 这个面板看起来像是可以操纵的。 通过坚持最初的学习曲线,用户将获得使用该应用程序的舒适度和干净、简约的界面。
然而,Clear 中嵌入的设计理念并不适用于所有界面。 学习曲线越陡(用户需要学习的内容越多),用户放弃的几率就越高。 Clear需要花钱购买,这样用户就有理由花时间学习界面。 想象另一种情况:当用户登录你的产品界面时,用户没有理由花时间寻找隐含的启示。 事实上,当可用的操作不是立即显而易见时,用户可能会离开界面并前往其他地方。
隐式揭示仅在用户同意学习时才适用。 为了快速引导用户执行你希望他们执行的操作,用户接受和学习的程度越小,产品的含义必须越明显。
隐喻的启示
有时,传达启示的最简单方法是使用真实的物体作为隐喻。 例如,大多数界面图标都依靠这个隐喻来传达世界末日的信息。 信封图标建议发送电子邮件,房屋图标建议返回“家”,电话听筒图标建议拨打电话,打印机图标建议打印文档,链条图标建议建立链接。
有些隐喻是基于上下文的。 在文档查看应用中,放大镜很可能意味着放大。 不过,网站上输入框旁边的放大镜最有可能启发搜索。
在复杂的任务中,我们可以通过使用从现实世界对象中提取的隐喻比使用显式启发法更快地传达启发式信息。 例如,如果您必须在界面中包含一个允许用户拨打电话的按钮,但您不能使用电话图标或文本“呼叫”,那么您如何传达此功能?
由于有关现实生活情况的隐喻的含义可能很强大,因此选择最好的隐喻非常重要。 考虑以下 Ness 应用程序:
移动应用Ness的界面图标
您认为上面的图标需要文字标签吗? 如果它们被拿走,您能理解显示共享路线的汽车图标吗? 如果您没有开车前往目的地或在公共交通上与某人分享路线,则需要考虑一下此图标。 在这种情况下,更一般的模式隐喻可能是地图标记。
模式隐喻
模式隐喻是指一些既定的隐喻,能够传达一定的启示。 例如,现在大多数设计师使用老式的电话听筒图标来传达打电话的信息,信封图标来传达发送电子邮件的信息,而心形图标来传达喜欢某物的信息。 如果设计师相信存在更好的隐喻,他们就可以打破陈规。 但请记住:用户已经了解了这种既定模式。 考虑一下心形图标可以传达的丰富启示,如下所示:
心通常被理解为爱或感情的象征。 通过继续用于传达与喜欢相关的某些含义,它开始在交互设计中用于传达这些隐喻。

此外,在改变某些既定的模式隐喻之前,您需要仔细考虑。 看看下面的所见即所得编辑器。 您能识别用于创建和删除链接的图标吗?
链接的既定模式隐喻是连接在一起的两个或三个环形链。 您在此界面上找不到该图标。 最接近的图标是左起第四个图标,它看起来像一个倾斜的无穷大符号。 旁边是一个带有删除线的倾斜无限符号。 这些图标比圆链图标更美观吗? K. 理解这些图标所传达的含义是否需要更多的脑力劳动? 我想是这样。 这个改变值得吗? 我不知道。 这个新图标看起来非常像无穷大符号。 也许有人会说,正是网络链接将人们的联系扩展到了无限,而循环链的链接是一个不那么抽象的隐喻。
虚假启示
虚假启示看似揭示了一个特定的功能,但实际上它揭示了另一个功能或根本无法执行某个功能。 例如:
图标上有绿色的“删除”或“关闭”按钮。
在交互设计模式下,绿色按钮表示保存或创建数据。 通过使用绿色按钮引发破坏性操作,用户很可能在打算保存数据时意外删除数据。
您可以在这个界面元素中找到什么灵感?
在上面的界面元素中,你会惊讶地发现,除了浏览次数之外,每个元素都可以通过点击来执行交互操作。 它们是灰色的,背景是灰色的,没有下划线,没有粗体。 它们看似缺乏启示,但实际上它们功能丰富(查看谁喜欢这篇文章、它被放置在什么标签下、下载配色方案)
虽然这些界面元素的设计精妙之处使得设计的其他部分获得了更多的关注,但设计者必须考虑这种平衡是否值得。 例如,如果共享链接加粗以更清楚地指示点击,那么其中的项目会被更频繁地共享吗?
一个简单的经验法则:如果你确实希望人们执行某种功能,请添加更多揭示性的标志。
负面启示
有时需要表明某个界面元素目前不提供任何操作功能。 最常见的方法是将元素变成灰色。 以Rdio应用中的输入框为例:
密码输入框呈灰色,因为目前不提供点击或数据输入。 为了显示这些启示,您必须单击其旁边的“更改”按钮。
在此界面元素中,“保存更改”按钮呈灰色,因为您尚未进行任何更改,因此无法保存它们。 该样式表示该按钮当前不提供任何操作功能。
下面设计中的灰色按钮清楚地邀请用户点击文字说明“浏览我们的设计产品列表”。 但这个按钮的设计风格遵循负面启示的模式(扁平、灰色、融入背景)。 由于灰色按钮通常表示缺乏可供性,因此用户可能没有意识到它们可以被单击。
灰色也经常用来表示非链接的单词或短语。 下面的主页界面不是这样的。 我的电子邮件地址似乎无法单击,但是单击它,您会惊讶地看到下拉菜单展开,其中包含我的帐户信息。
如果使用得当,负面可供性可以帮助用户快速导航到界面中提供有用功能的部分。
启示性评论:适用于 iOS 7 的天气应用
iOS 7 中的默认天气应用程序具有大量的启示。 它具有以下六个启示性属性中的哪一个? 它没有什么?
让我们一一检查一下。
明确的启示
该应用程序的主界面并不明显。 没有看起来可点击的元素。 没有任何文字告诉您如何与界面交互。 除了屏幕底部的导航元素(依赖于模式启发)之外,应用程序的界面看起来就像是数据的平面显示。
模式启蒙
我可以在这个天气应用程序界面中识别出两种模式启示,它们都位于屏幕底部。
屏幕底部的一排白点表示iOS系统设计模式下可滑动屏幕的数量。 突出显示的白点代表您当前的位置。 这种设计模式仅在 iOS 主屏幕上有多个应用程序图标的情况下使用。
雅虎图标是另一个具有启发性的模式示例。 经常与网页交互的用户会知道,单击图标通常会将他们带到公司或组织的主页。 在这里,它指向雅虎搜索结果。
隐喻的启示
尽管该申请中使用了几个隐喻,但只有一个隐喻具有启发意义。 所有天气迹象都是隐喻。 太阳从云层后面探出头的图标并不意味着云层后面有太阳,它意味着天气晴朗和阴天。 太阳图标并不代表太阳,它代表的是晴朗的天气。 然而,点击这些图标并不提供任何操作功能; 它们纯粹传达天气信息。
界面中唯一具有隐喻性的揭示元素位于右下角。 该图标看起来像一个项目列表或菜单。 点击该图标将展开天气和地理位置菜单,允许您添加或删除条目。 该图标使用视觉隐喻来传达其功能可供性。
隐含的启示

屏幕界面有两个隐含的含义。 温度每小时报告一次,但窗口中显示的是六个小时。 小数据意味着您可以获得尽可能多的数据。 如果我们在每小时温度显示上向左滑动,屏幕右侧将显示更多小时的温度。 这使我们能够在小屏幕空间上获取所有时间段(每小时)的温度数据。
虽然没有任何线索,但如果点击屏幕顶部,温度数据就会被湿度、风速、下雨概率、体温等详细数据所取代。 我以前经常使用这个应用程序,为了写这篇文章,我试图找到这个应用程序中隐藏的启示。 我敲击了整个屏幕才发现这个功能。
我怀疑这个应用程序的大多数用户还没有发现这个功能。 如果是这样,这种隐含的启示是一个好的设计吗? 这是个问题。 有很多更好的设计可以让这个功能更具暗示性,比如让温度数字从周围突出,这样看起来可以点击,在温度数字下划线,添加图标,或者在温度和位置的左侧和右侧显示这些图标。 详细数据。
虚假启示
在虚假爆料方面,该应用程序没有任何问题。 用户可以点击一周中的其他日子来查看是否可以看到特定的天气信息,但该应用程序仅提供当天的特定天气信息。 用户可能还想点击当天的最低温度,认为他们会看到最低温度(而不是最高温度)。 但应用程序界面中没有任何误导性线索来表明此功能。
负面启示
这个应用并没有充分利用否定的启示性。 界面中,“”为粗体,而旁边的“今天”字体较小且模糊。 这说明“”有更高的层次,“今天”只是传达信息而已。 但是,如果您单击任一单词,详细数据将显示在屏幕顶部(与点击屏幕顶部相同。)
启发性的总结
类型 优点 缺点 用途
显式的
清晰易懂,用户不会错过启示
界面混乱,对于某些用户来说,这低估了他们的能力
面向低技术用户; 一些非直观的含义需要解释
模型
快速、清晰地传达启示
依赖以前使用类似界面的经验
已经形成了牢固的既定模式; 用户精通技术

隐含的
干净的界面
可能找不到功能
不太重要的功能; 用户对学习(尝试)应用程序有足够的认可
隐喻
用最简单的方式传达复杂的启示
同一个比喻对不同的人来说有不同的含义
如果没有隐喻,解释启示就会变得太复杂
伪造的
没有任何
没有任何启发性并且浪费用户时间
避免虚假披露
消极的
通过表明元素没有暗示性来避免用户交互过程中的挫败感
如果一个元素不具有启示性,那么它可能是不必要的
当需要辅助信息或元素但不提供功能时
综上所述
即使您没有意识到,您可能已经在设计中使用了多种类型的灵感。 对于用户和交互设计师来说网页设计,识别可供性似乎很直观。
通过明智地使用启发式方法,我们可以帮助用户快速理解界面,并巧妙地鼓励他们从一个操作转向另一个操作。 了解可供性后,我们可以评估以下交互界面。 我们很快意识到创建帐户至关重要,用户毫不犹豫地单击了“开始”按钮。 您可以利用这个灵感在您自己的设计中添加同级操作按钮。




